8 juin 2020 - ticejoigny
H5P:Drag and Drop
Drag and Drop permet à l’élève de disposer d’éléments: images, textes qu’il pourra glisser-déposer à la souris sur les endroits corrects pré-définis au-dessus d’une image d’arrière-plan.
Deux grandes étapes:
1) Choix de l’image d’arrière plan

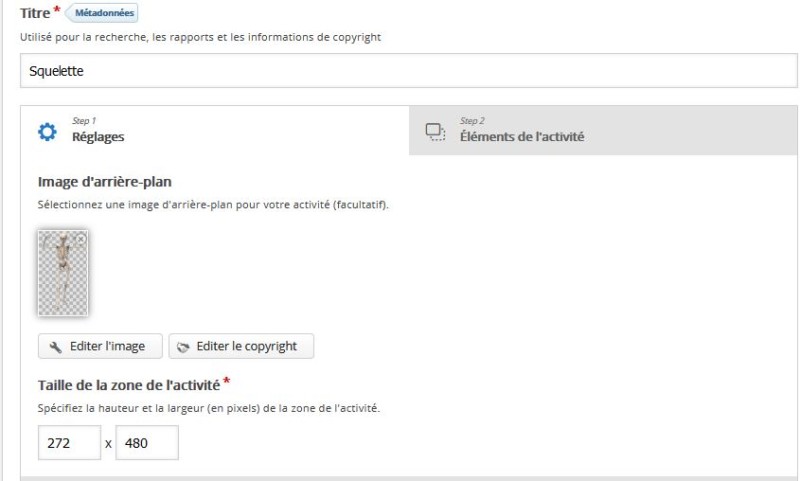
Donner un titre à l’activité,
A partir de l’onglet « Réglages », cliquer sur « plus ajouter » pour choisir l’image d’arrière plan.
Cette image pourra être travaillée avec « éditer image »
La taille de l’image peut être déterminée en pixels
2) Création des éléments de l’activité
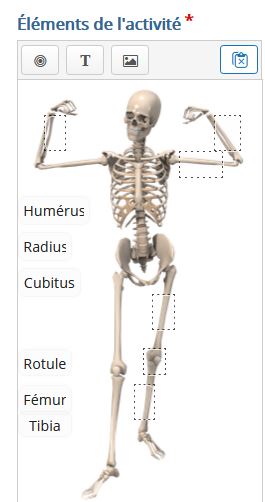
Cliquer sur le second onglet intitulé « Eléments de l’activité »
Deux sous étapes:

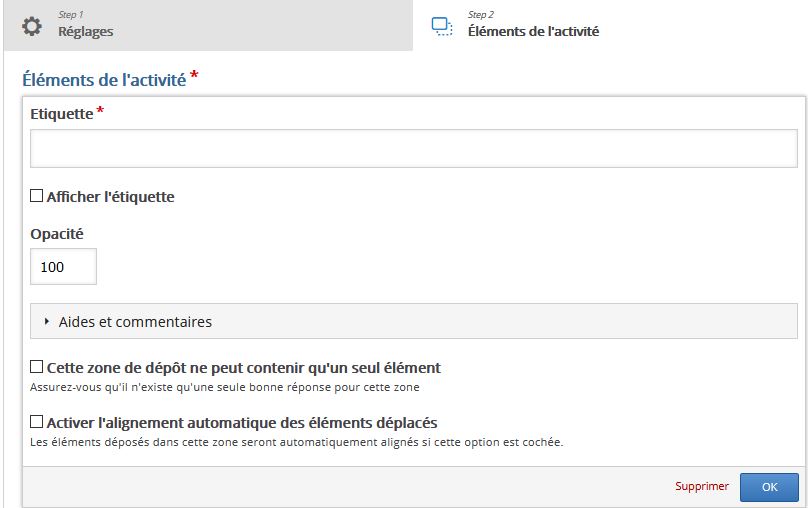
a) Création des zones de dépôts
 |
Cliquer sur la cible pour fabriquer autant de zone de dépôts que d’étiquettes voulues. Les déplacer et les tailler selon envie. Nommer ces zones de dépôts de façon à faciliter la correspondance lors de la création des zones de textes. On pourra jouer sur l’opacité des zones de façon à ne pas cacher l’image de départ. On choisira d’afficher ou non les zones de dépôts. |

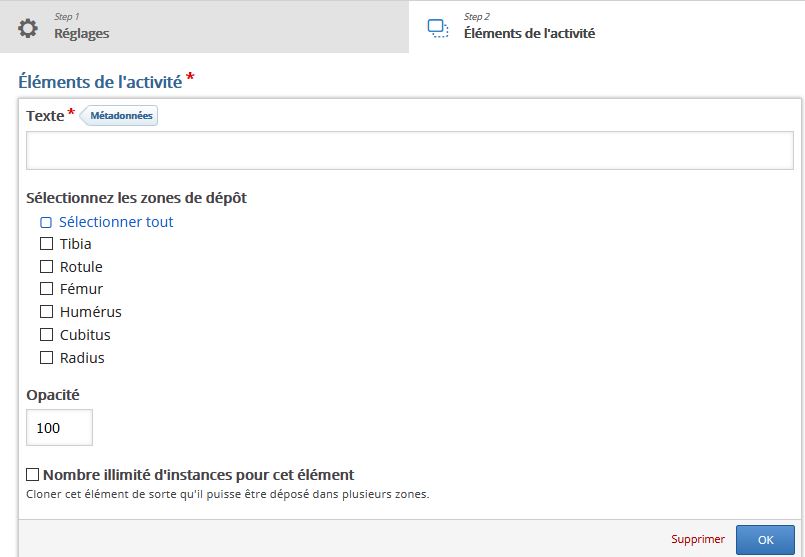
b) Création des éléments textes à déplacer
 |
Cliquer sur le T pour fabriquer les étiquettes voulues. Rédiger le texte qui s’affichera sur l’image puis cocher la zone de dépôt qui correspond à chaque étiquette texte. Une étiquette pourra être associée à plusieurs zones de dépôts. |

On pourra également jouer sur la transparence de l’étiquette. De très nombreuses options sont disponibles dans Drag and Drop : Correction, Feedback..
