Limiter la taille des images du site avec Imsanity
Ce plugin permet de redimensionner automatiquement les images importées dans la bibliothèque ou dans un article, et ainsi économiser de l’espace de stockage.
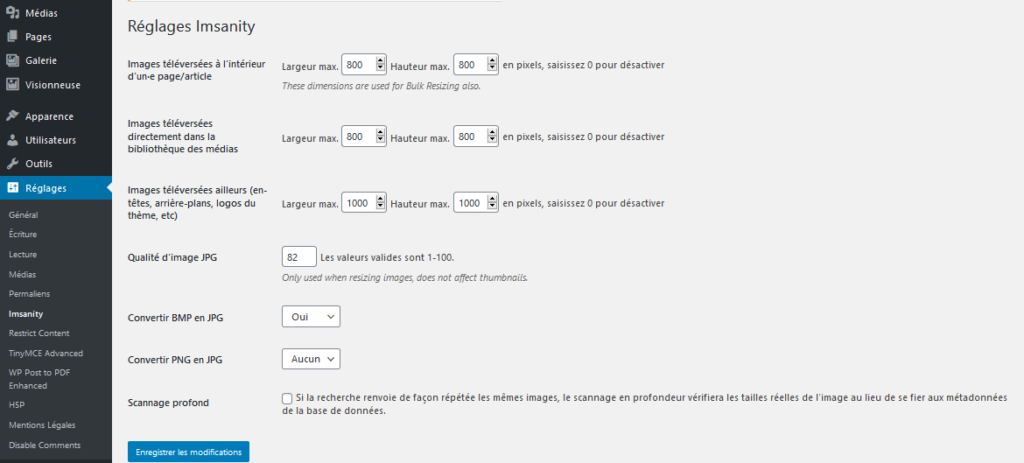
Accès : dans le menu de gauche cliquer sur Réglages, puis Imsanity.
Changer les valeurs par défaut comme dans la capture d’écran ci-dessous : 800 px partout, c’est suffisant, sauf pour la dernière catégorie qui comprend les images d’en-tête, 1000px.
N’oubliez pas d’enregistrer les modifications avant de quitter.
Toutes les nouvelles images ajoutées seront redimensionnées en respectant ces paramètres.

Calendrier
Insérer le calendrier dans une page ou un article
Pour insérer le calendrier dans un article, il faut écrire ![]() à l’emplacement souhaité dans l’article ce qui donne :
à l’emplacement souhaité dans l’article ce qui donne :
|
|||||||||
| Lundi | Mardi | Mercredi | Jeudi | Vendredi | Samedi | Dimanche | |||
| 1 |
2 |
3 |
4 |
5 |
6 |
||||
| 7 |
8 |
9 |
10 |
11 |
12 |
13 |
|||
| 14 |
15 |
16 |
17 |
18 |
19 |
20 |
|||
| 21 |
22 |
23 |
24 |
25 |
26 |
27 |
|||
| 28 |
29 |
30 |
|||||||
Calendrier développé et supporté parKieran O'Shea
Ajouter un évènement au calendrier
Dans la colonne gauche du tableau de bord cliquer sur Calendrier puis gérer le calendrier, compléter les différentes rubriques puis sauvegarder, l’évènement apparaitra sur le calendrier.
En bas de la page, vous pourrez gérer les évènements déjà inscrits.

Draw Attention
Ajouter l’image que vous souhaitez animer dans votre médiathèque WordPress pour ensuite sélectionner des parties de cette image que vous voulez mettre en évidence.
On appelle ces sélections les « points chauds » et ils peuvent être manipulés et configurés comme bon vous semble .
Il est possible d’ajouter à ces « points chauds » des titres et descriptions : lorsque l’internaute cliquera sur ces sélections, il verra apparaître le contenu (ce qui rend l’image interactive).
Ces images interactives sont responsive et s’affichent ainsi sur tous les types d’écrans.
Les régions de France
Trois zones cliquables: Centre Val de Loire et Bourgogne Franche Comté.
La version gratuite ne semble hélas donner la possibilité de ne faire qu’une seule image.

Smart Slider: création d’un diaporama
Lorsque ce plugin a été activé, il est possible de créer un diaporama à partir du tableau de bord en choisissant « Smart Slider »
Création basique d’un slider
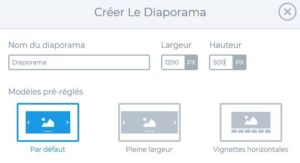
Cliquer sur « Smart Slider » dans le tableau de bord puis sur le bouton vert « Create Slider »
 |
Donnez un nom à votre diaporama puis choisissez le style de votre choix.
Dès le départ, on pourra choisir la résolution du diaporama en fonction de la taille des photos. |
Cliquer sur « Create » vous permet d’ajouter vos images.
 |
L’importation depuis la médiathèque peut se faire photo par photo ou en lots en sélectionnant plusieurs images. L’ordre des photos importe peu. La mise en place pourra être effectuée plus tard. |
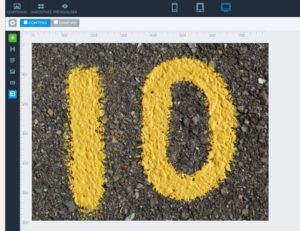
Contrôle et améliorations
 |
Une fois les diapos déposées, il est possible de les ranger dans l’ordre voulu en les déplaçant sur la trame.
Un clic sur la diapo permet d’accéder à un menu de configuration supplémentaire. |
 |
La palette située sur la gauche de l’image permet de disposer différents types de calques .
|
Publication du diaporama
 |
La publication du diaporama pourra se faire par l’intermédiaire du Shortcode proposé sous l’onglet « Publier ». Copie de ce code puis insertion dans l’article de votre choix.
Il est possible de revenir sur les différentes caractéristiques du diporama à partir des onglets: général, taille, démarrage … |










