30 avril 2020 - ticejoigny
Smart Slider: création d’un diaporama
Lorsque ce plugin a été activé, il est possible de créer un diaporama à partir du tableau de bord en choisissant « Smart Slider »
Création basique d’un slider
Cliquer sur « Smart Slider » dans le tableau de bord puis sur le bouton vert « Create Slider »
 |
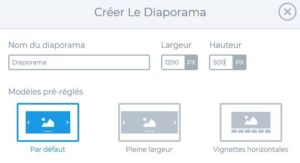
Donnez un nom à votre diaporama puis choisissez le style de votre choix.
Dès le départ, on pourra choisir la résolution du diaporama en fonction de la taille des photos. |
Cliquer sur « Create » vous permet d’ajouter vos images.
 |
L’importation depuis la médiathèque peut se faire photo par photo ou en lots en sélectionnant plusieurs images. L’ordre des photos importe peu. La mise en place pourra être effectuée plus tard. |
Contrôle et améliorations
 |
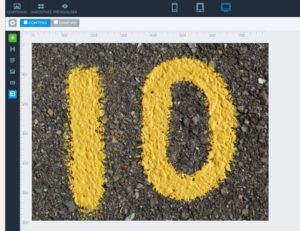
Une fois les diapos déposées, il est possible de les ranger dans l’ordre voulu en les déplaçant sur la trame.
Un clic sur la diapo permet d’accéder à un menu de configuration supplémentaire. |
 |
La palette située sur la gauche de l’image permet de disposer différents types de calques .
|
Publication du diaporama
 |
La publication du diaporama pourra se faire par l’intermédiaire du Shortcode proposé sous l’onglet « Publier ». Copie de ce code puis insertion dans l’article de votre choix.
Il est possible de revenir sur les différentes caractéristiques du diporama à partir des onglets: général, taille, démarrage … |










